Introduction
State management is a vital process in any application's lifecycle. The state of an application needs to be distributed throughout the app to ensure interactivity within the app and an enhanced User Experience. Let us dive into what State Management is and how it is used in the Flutter framework to realize functional and robust cross-platform applications.
What is State?
State in the Flutter framework is data kept in a widget that can be updated depending on the current activity. At the start of an app or when a page reloads, the state of the app can be totally altered or modified. Widgets in Flutter need to handle the data they receive from the user and transfer it among themselves to execute various functions.
What is State Management?
State management refers to the mechanism used to manage the states within the widgets in an app. It supports the declarative nature of the Flutter Framework, whereby the UI is built in relation to the app's current state. For example, when a user flips a switch from light mode to dark mode, the UI changes too to reflect the dark mode option.

App state vs Local state?
State management is categorized into two based on how long the specific state lasts in memory.
- Local State Local state (also called Ephemeral or UI state) is a state that has a short duration. For example, a single page is currently in use.
- App State App state (also called Shared state) is a state that lasts during the session in an application. It is required across the application. For example, when a user is logged in.
Importance of State Management
- It manages numerous states that work in concert within an app.
- It handles the views within the application.
- It handles the information relating to the state, for example, variables or garbage.
- It assists in tracking history within an app.
- It helps to make the application structure clear.
Types of State Management
- Redux
- GetIt
- BLoC
- Fish-Redux
- GetX
- setState
- Binder
- states rebuilder
- Triple Pattern
- Riverpod
- InheritedWidget and InheritedModel
- MobX
- Flutter Commands
- Provider
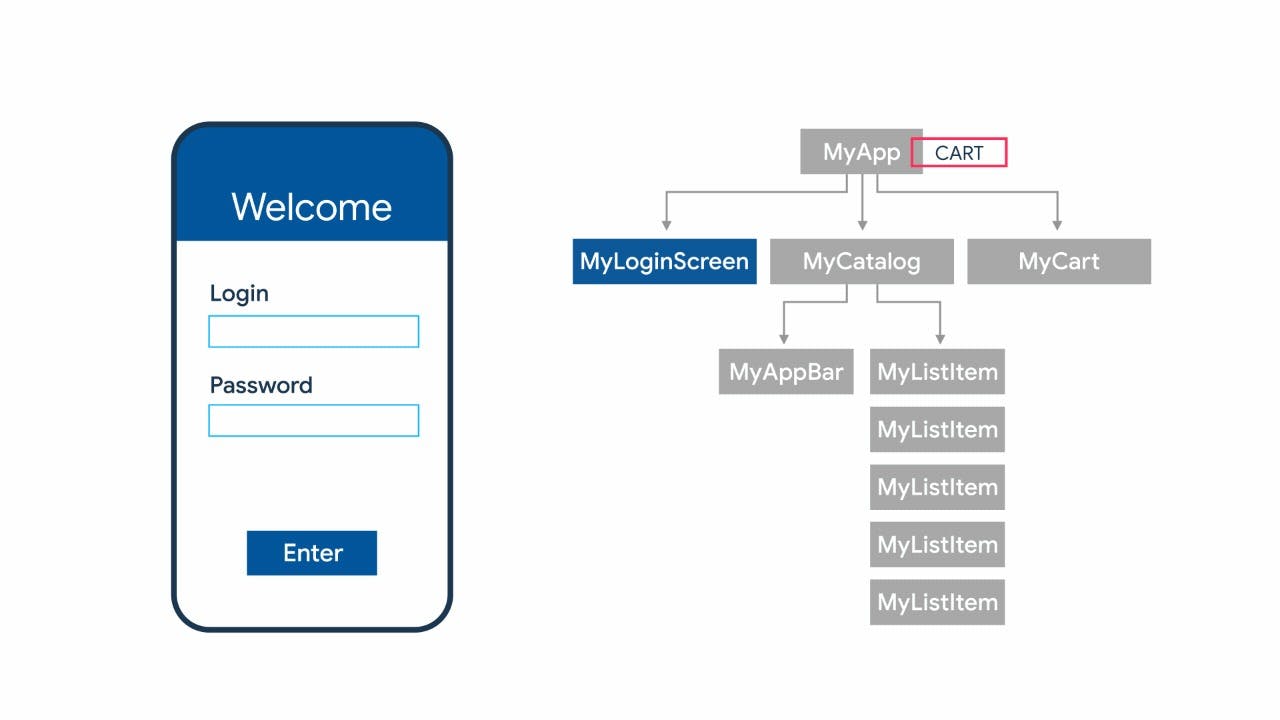
Illustration of State Management

- The user logs in the state changes, and the UI is rebuilt to reflect the change of state.
- It then creates the UI for the Catalog where the user selects their preferred item.
- The state changes once again, and the UI rebuilds to show the cart where the preferred item is placed.
Check out the Flutter documentation here for a detailed example of state management.
Selecting the right State Management method for your project
There is no state management approach that is better than the other. Your selection is dependent on the following:
Your own/ your team's preference of state management tool You or your team may have used several tools and could base your preference of a tool on the architecture of the app you want to build.
The complexity of the application you are building. A simple application built for practice can employ a simple state manager like setState(). However, more robust apps with many users and functionality will require a more complex state manager like BLoC.
- Your or your team's experience with state management tools. For a beginner who is still unfamiliar with state management principles, setState() is a great state management tool to begin. If you have a background using Redux, then you can employ the Redux package.
Matt Sullivan and Filip Hráček gave a presentation on Pragmatic State Management during the Google I/O 2019 conference. Watch it below for more information. Pragmatic State Management Presentation: Google I/O 2019
Until next time, may the code be with you.


