We all have a lineage we come from and that's how I understand the JavaScript DOM. I find a lot of similarities between how we identify with our families to how the DOM is structured, it also helps that it uses terms like Parent Node, Child Node e.t.c.
I will go through a few concepts to make the DOM more understandable to those who have interacted with it before or to make it easier for those who are new to it.
What is JavaScript?
JavaScript is a scripting or programming language that makes a website dynamic i.e it makes it interactive or responsive. For example, when we click on a button to submit a form, we see some changes to let us know the form has been successfully submitted.
What is the DOM?
The DOM stands for the Document Object Model. It's like a tree-like representation of the web page that gets loaded into the browser. The DOM represents the document as nodes and objects allowing a scripting language such as JavaScript, to interact with the web page and manipulate it. This allows JavaScript to make a webpage more dynamic by accessing its HTML elements using properties, methods, and the DOM interface.
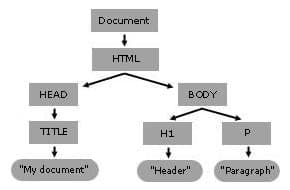
Let's look at a simple code and its DOM tree for easier understanding:-
<html>
<head>
<title>My Document</title>
</head>
<body>
<h1>Header</h1>
<p>Paragraph</p>
</body>
</html>
it's DOM tree:

Whenever a web browser parses a HTML document, it builds a DOM tree and then uses it to display the document.
DOM Objects
According to DOM, every HTML element is an object.
JavaScript does not understand tags in the form of <p> Hey we are understanding DOM </p> when in the DOM, however, it understands an object p. This allows JavaScript to access each of the objects such as h1, img, e.t.c with different functions.
Traversing the DOM
This is the process of selecting another element based on its relationship to the previously selected element.
Document object
The Document object allows us to have access to all the other nodes of the DOM hence most operations will start from there. It serves as an entry point into the web page's content, which is the DOM tree as mentioned earlier.
We use the dot notation to access various elements, after the document you add a dot followed by a property or method.
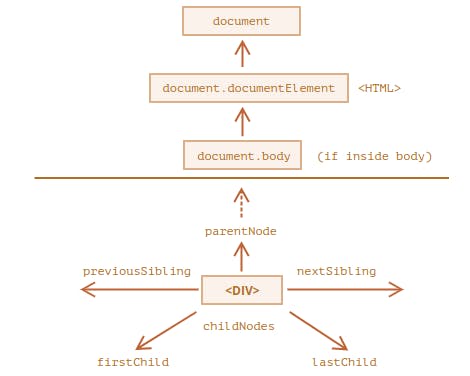
The image below breaks down how we can traverse the DOM.

Understanding Nodes:
The topmost nodes directly available as document properties are :-
The DOM node of the
<HTML>tag represented asdocument.documentElementThe DOM node of the
headtag represented as thedocument.headThe DOM node of the
bodytag represented as thedocument.body
ParentNode
This is the element that nests other elements.
Back to our analogy of the family tree, we all have parents. This is exactly what a parentNode is to the element it encloses, which becomes its childNode.
Child Nodes
This is an element that directly follows the enclosing element. The childNode property returns a collection or list of an element's child nodes.
<HTML>
<head>
</head>
<body>
<p>Hey I am a paragraph </p>
</body>
</HTML>
In the example above, the head tag is a child element of the HTML tag so is the body tag.
Can you spot any other child element?
To access a specific child node below are some of the properties that can be used:-
firstChild Node
This element is the first child node of the parent node in nested nodes.
In our example above, the first child of our HTML tag is the head tag.
Using our analogy, can you guess who is referenced in a family of four siblings?
lastChild Node
This element is the last child node of the parent node in nested nodes.
In our example above, the last child node of our HTML tag is the body tag.
Using our analogy, the last born of the family is the last child node.
Sibling nodes
These are elements that are children of the same parent node.
Using our analogy, we all have parents and some of us have siblings, it's common for those who are in the latter category to identify as firstborn, lastborn e.t.c this is similar in the DOM.
Sibling nodes can be identified using these properties:-
previousSibling property which returns the previous node on the same tree level.
nextSibling property which returns the next node on the same tree level.
previousElementSibling property which returns the previous element on the same tree level.
Descendant Nodes
These are all the elements that are nested in a parent node. In our code above the p tag is the descendant of the body tag which is the descendant of the HTML tag.
Back to our analogy, you are the descendant of your parents, who are descendants of your grandparents, and so forth.
The DOM is a very interesting aspect of Javascript. I hope this article has been helpful in understanding more about the DOM in Javascript. In my next article, I will get technical in accessing the DOM objects, manipulating them, and even appending them.
