Software Architecture refers to the blueprint for a software system. It is the discipline involved in developing structures and systems and the primary organizational components of software systems. Each structure consists of
- Software elements
- Their connections
- Attributes of both the elements and the connections.
Flutter is a UI toolkit used to build applications from a single codebase for Desktop, Embedded Systems, and different operating systems ranging from Android and iOS.
Knowledge of Flutter architecture is important in:
- Structuring an application
- Knowing the best way to build screens and widgets
- Managing state
- Ensuring the availability and maintainability of applications.
In this article, we shall explore seven key things you should know about architecture in Flutter.
1. Layers of Flutter Architecture
Flutter is designed and created as a series of independent libraries that depend on the layer underneath it. No layer has elevated access to the layer under it.
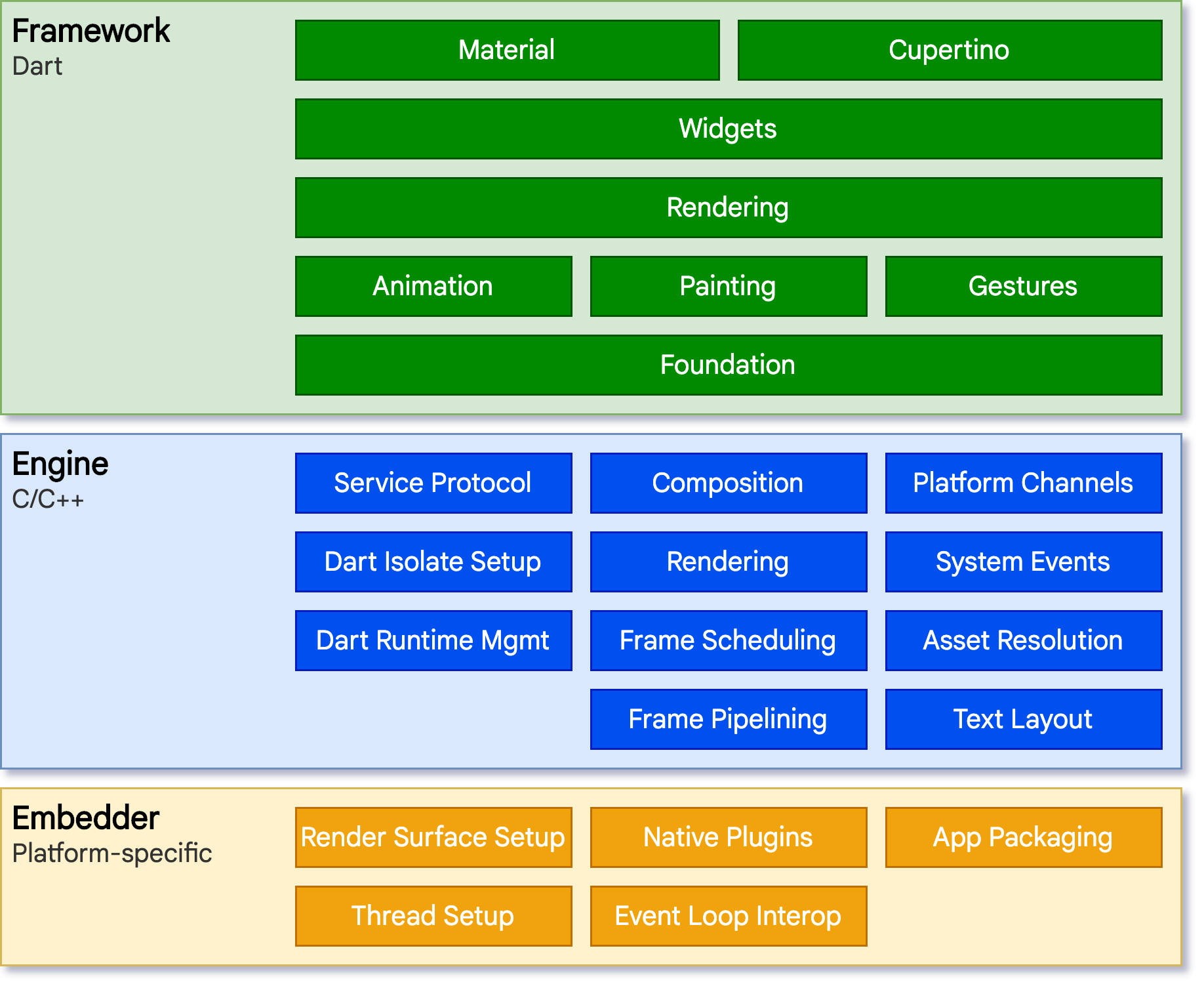
 Architecture components diagram
Architecture components diagram
The components of the Flutter Architecture are:
i. Framework
WrittenDartDart consists of several layers and a broad collection of platform, layout, and core libraries. The Flutter framework is fairly compact; numerous higher-level features that programmers might use, such as:
- Platform plugins like camera and review
- Platform-independent features like characters, HTTP
- Animations that expand upon the core Dart
- Flutter libraries are implemented as packages.
ii. Engine
The Flutter engine, the platform's foundation primarily developed in C++, provides the primitives required to support all Flutter apps. When a new frame needs to be painted, the engine rasterizes composited sceneries.
It offers the following:
- Low-level implementation of the basic API of Flutter
- Graphics (through Skia)
- Text layout
- File and network I/O
- Accessibility support
- Plugin architecture
- A runtime DartDart
- A compilation toolchain.
iii. Embedder
The embedder gives an entry point provided by a platform-specific embedder, which also coordinates with the underlying operating system to gain access to resources including input, input accessibility, and rendering surfaces. The platform-appropriate language is used to write the embedder. Flutter code can either be used as the complete content of an application or inserted as a module into an existing one using the embedded.
2. Reactive User Interfaces
Flutter is a reactive UI framework meaning it updates the user interface when the application state changes at runtime. There is the problem of complexity in scaling the application when state changes and these changes need to be applied across the whole UI.
Flutter solves this by separating the state and the UI. These widgets are used to manage an independent tree of objects for layout, andthese widgets manage this independent tree of objects for compositings. At its core, Flutter is a set of tools for quickly traversing updated portions of trees, downgrading items into lower-level objects, and propagating changes throughout these trees.
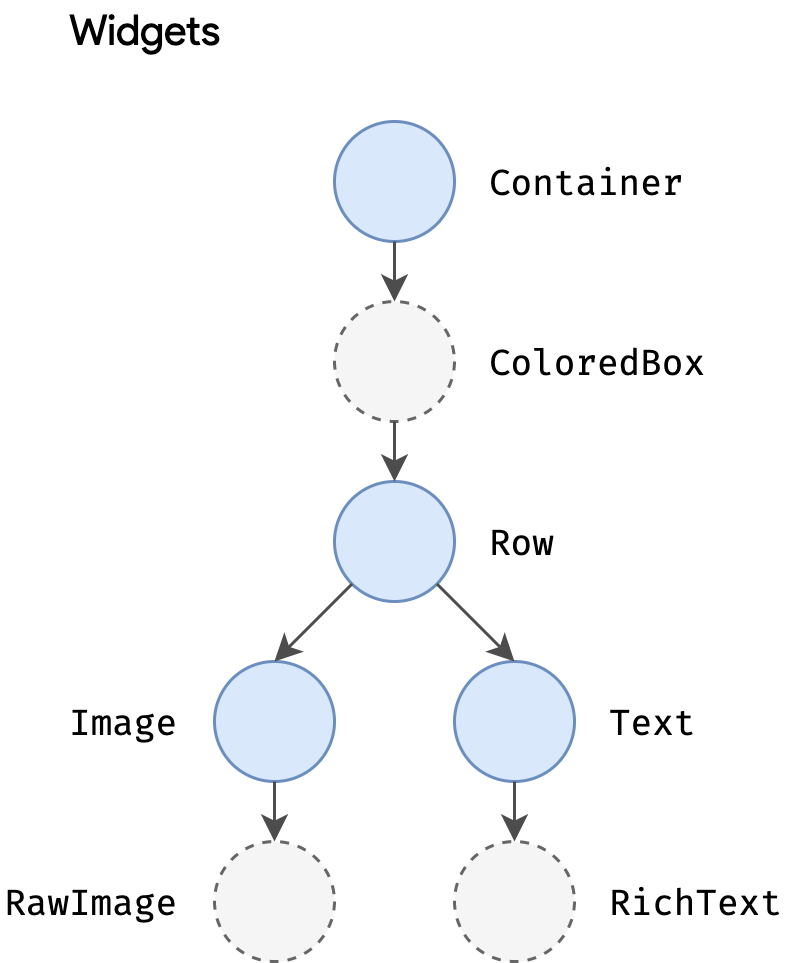
3. Widgets in Flutter
The Flutter architecture consists of customizable widgets which are the building blocks of the UI of a Flutter application. The widgets form a hierarchy where children are nested in parent widgets. The widgets are seamlessly replaced according to the particular changes in state.
With all the changes in information passing occurring, states need to be managed and that's where State Management comes in. There are various techniques used to manage state and you can read more on this here
4. The rendering process in Flutter
The following is how Flutter renders widgets to the pixels that appear on the screen. Flutter goes through the following rendering pipeline:
i. User Input
Actions are carried out according to input gestures e.g touchscreen.
ii. Animation
The ticker timer triggers changes to the UI.
iii. Build
The application code that creates widgets on the screen according to the specific state change.
iv. Layout
The elements are then sized and positioned on the screen.
v. Paint
Elements are then converted to visuals.
vi. Composition
The overlaying visual elements are put in the draw order.
vii. Rasterize
Output is translated into the instructions for render by the GPU.
5. Embedding on different platforms
Platform Embedders refer to a native OS application that stores all Flutter content and binds Flutter to the host operating system. The platform embedder performs the following functions:
- The lifecycle of an application on a particular platform.
- Sizing of windows.
- Management of threads.
- Messages on platforms
Platform embedders that are available for Linux, macOS, Windows, iOS, and Android. If you're feeling crafty, you can create your own custom platform embedder!
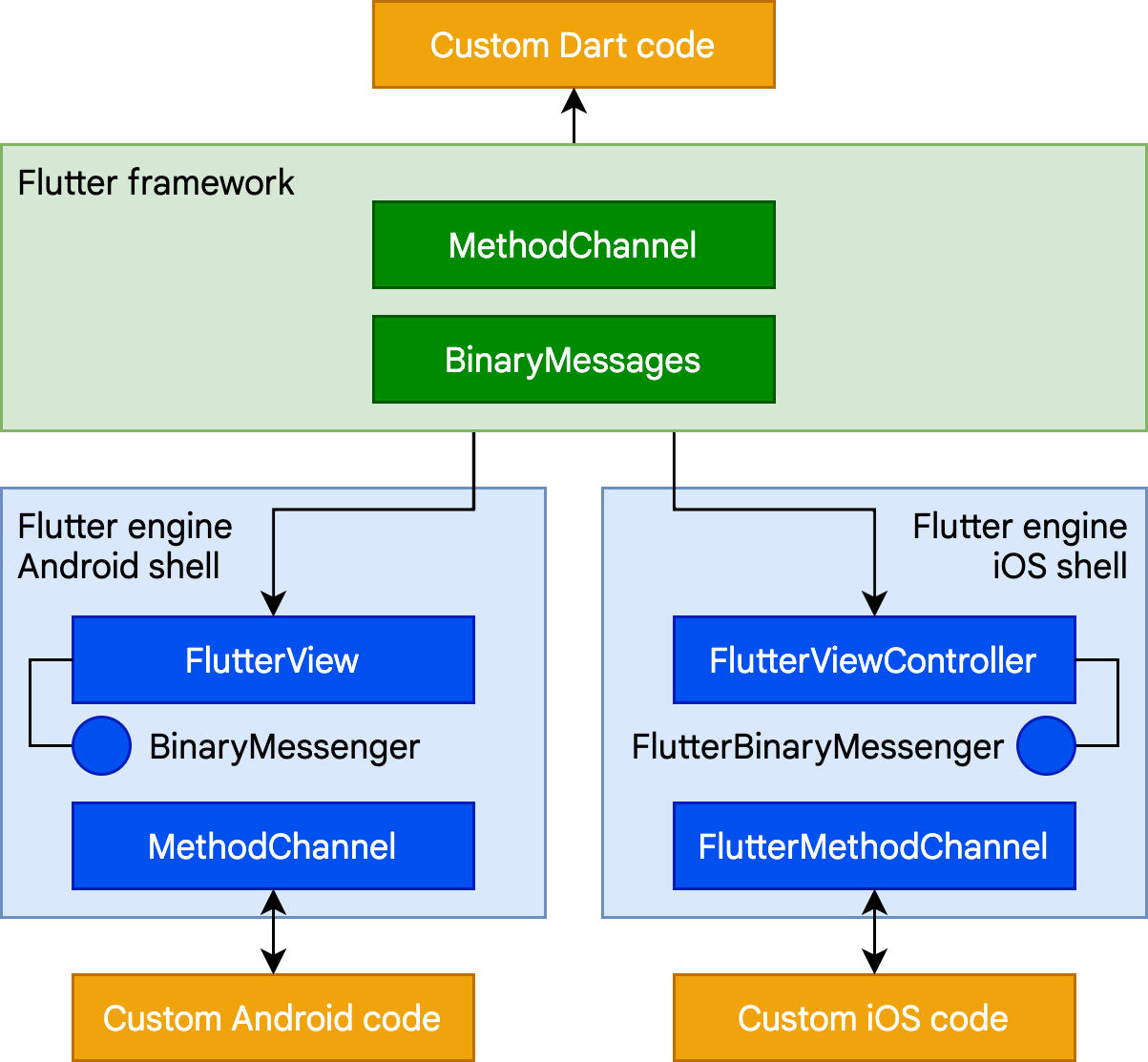
6. Integration of Flutter with other code
Flutter has various ways to ensure interoperability with code in other languages such as Swift and Kotlin among other use cases. The methods include:
Interfacing with a foreign function Dartdart:ffi library is a direct means to bind native code. This method is quicker than platform channels because the passing of data needs no serialization. The FFI model is unfortunately not available for the web platform.
Rendering native controls in an existing Flutter app Flutter has platform view widgets that allow the embedding of Flutter content in an existing Flutter application. The native controls are UIKitView for iOS and AndroidView for Android.
Embedding Flutter widget(s) in an existing app Flutter content i.e widgets can be hosted in an existing iOS UIViewController or Android Activity. The Flutter module template is designed to ease this process.
Use of Platform Channels A platform channel is a means for communication between code for a specific platform and dart code. Flutter allows custom code calls to be made through platform channels for mobile and desktop applications
7. Web Support in Flutter
The architectural principles apply across all platforms however for web support there are some unique features to take note of.
InterestingDartDart compiles to JavaScript and is optimized for production and development. The Flutter engine is written in C++ and is not designed to interface with web browsers. Therefore for Flutter web, there are two ways to render content for the web:
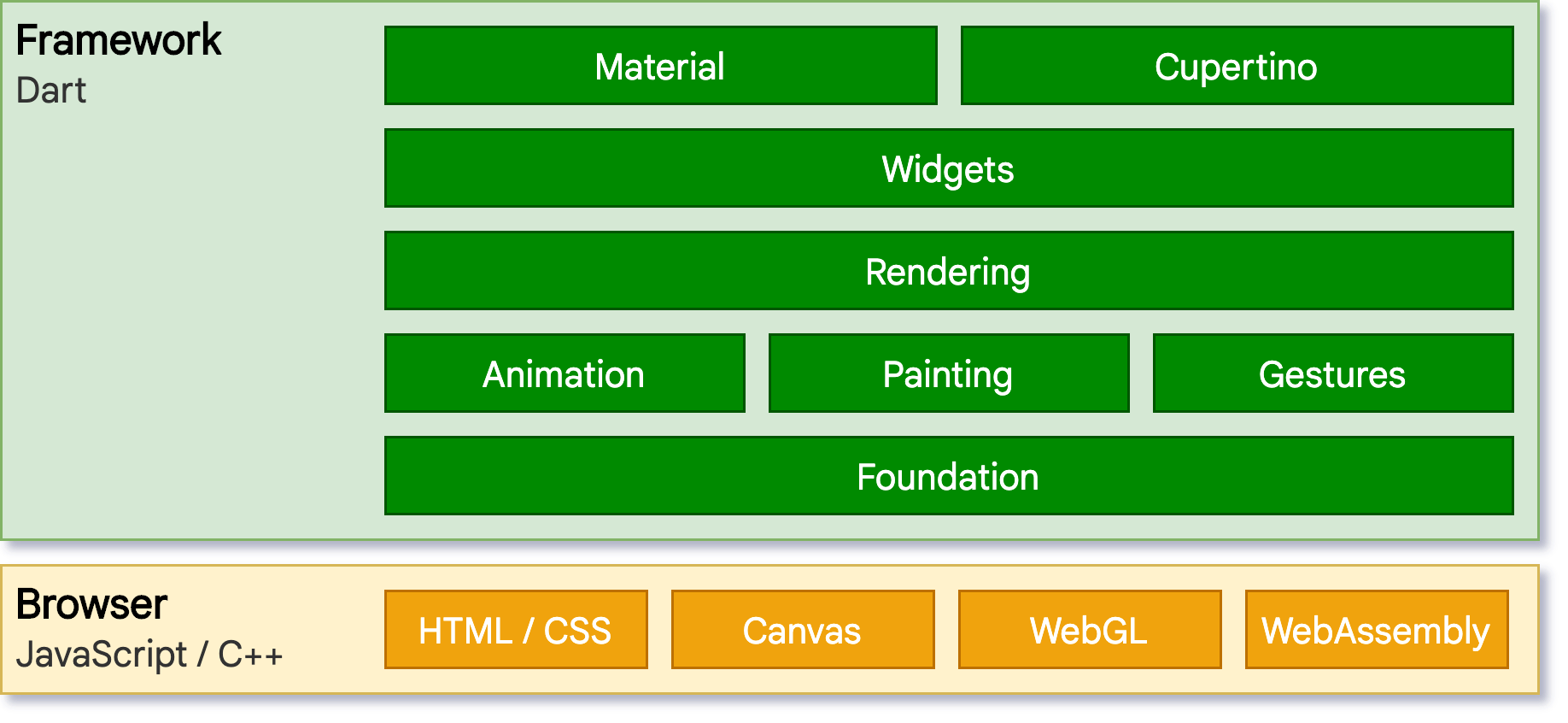
 Web Architecture components diagram
Web Architecture components diagram
i. WebGL Flutter uses CanvasKi, a version of Skia compiled to Web Assembly in this mode. This method offers better graphical fidelity and is the quickest path to a browser's graphics stack.
ii. HTML Here Flutter uses HTML, CSS SVG, and Canvas. This mode offers the best characteristics for code size.
As compared to other platforms, Flutter does not need to provide a Dart runtime and is compiled straight to JavaScript.
This is a non-exhaustive list as there is a lot to delve into in terms of architecture, you can check out Architecture Samples for a list and demos of various architecture used in Flutter.
Until next time, may the code be with you!